If you’re considering building a new website—or perhaps you’re just looking to make your existing one a little more user-friendly—you may have come across a few keywords that describe approaches to modern web design. Atomic design, or modular design as it’s often called, has revolutionized the way we build websites. It has introduced a superior level of flexibility into the design process while putting content control into the hands of you, the website owner.
What is Modular Web Design?
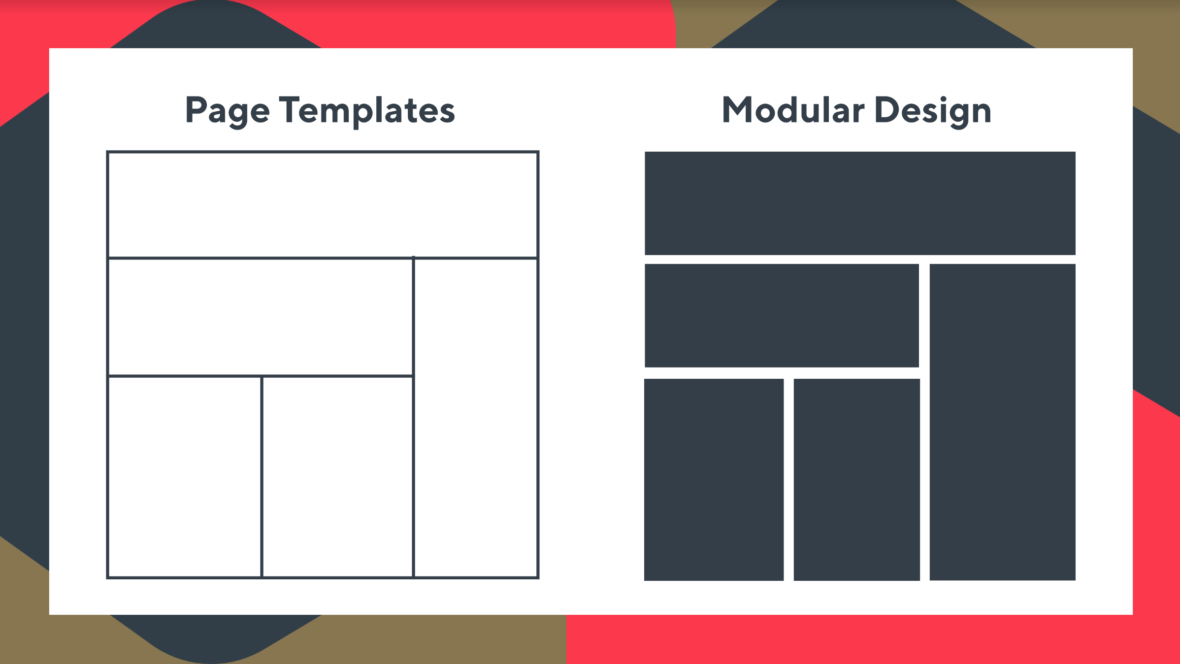
If you are familiar with WordPress or Drupal, you may have worked with website page templates before. By nature, page templates are rigid in behaviour, making it difficult to customize your pages. It’s hard, if not impossible, to move parts of a page template around. If you need to do so, you are almost better off making a new template, which typically requires agency support.
Modular web design is different from template-based web design. To get more specific, let’s refer to Design Shack’s definition:
When we change our focus from page templates to modules, or “content modules”, we can start to think of web pages less like puzzle pieces fitting together in one—and only one—composition, and more like Lego pieces, each independent of one another, but capable of connecting to build infinite possibilities.

Benefits of Modular Design for Nonprofits and Foundations
We understand that in the social sector you are often in the position of figuring out how to best maximize your budget, so when it comes to investing in website design and development you need a website that will not only stand the test of time, but allow you the flexibility to grow and evolve. That’s why there are two reasons in particular why we’re fans of modular design for nonprofits and foundations.
Flexibility
Modular design offers the freedom to create content on-the-fly. Breaking up pages into modules means that building a page consists of moving parts around until you like how it looks, functions and communicates. And all of this can be accomplished in-house in a matter of minutes, making it easy to build and adapt pages based on the needs of your different departments, locations or leadership team members.
Budget-Friendly & Scalable
One of the most appealing aspects of modular web design is that it’s budget-friendly. When a designer is creating page templates, they’re creating specific pages that serve particular functions. But what if you like the gallery on one page, and the sidebar from another? In template-based design, a designer would have to create a new template that combines the two elements, meaning agency support and added costs.
With modular design, the designer creates a library of modules, not individual pages. But how you use those modules to create new pages is entirely up to you! And as your content needs evolve over time, it’s a fairly simple process to adapt and even add new modules to your module library, thus freshening up your content with minimal expense.
At Briteweb, we work exclusively with nonprofits, foundations and social ventures. We’re here to amplify the impact of your work, which means helping you make the most of every dollar while keeping you informed on the latest trends in strategy, branding and digital.
